 Création de jeux avec Game Maker
Création de jeux avec Game Maker
Précisions sur les Arrière-plans (Backgrounds)
En plus de pouvoir les charger à partir de fichiers sur disque, vous pouvez aussi créer vos propres arrière-plans (backgrounds). Pour ce faire, cliquez sur le bouton Edit Background. Un petit programme de dessin intégré s'ouvrira avec lequel vous pourrez créer ou modifier votre arrière-plan. Ce programme n'est pas toutefois très élaboré. Pour obtenir davantage de fonctions d'édition, veuillez utiliser un programme de dessin du commerce (NDT : ou encore Paint, le logiciel fourni avec Windows). Il existe une option particulièrement utile. Dans le menu Image, vous trouverez la commande Gradient Fill. On l'utilise pour créer de jolis arrière-plans avec des couleurs dégradées.Dans le mode avancé, l'écran de propriétés des arrière-plans propose un certain nombre d'options avancées.
Les bords des arrière-plans, plus particulièrement lorsque ceux-ci sont transparents, peuvent apparaître quelque peu anguleux. Vous pouvez éviter cela en cochant la case Smooth edges. Les pixels aux bords de l'arrière-plan (c'est à dire ceux voisins des pixels transparents) seront affichés en partie de manière transparente. Cela contribuera à les rendre plus jolis (à ne pas utiliser toutefois quand les sprites doivent s'assembler pour former de plus grandes formes car dans ce cas, une ligne partiellement transparente apparaîtra entre les sprites). L'effet de ce paramétrage n'est visible que dans le jeu, pas dans l'éditeur !
Lors du jeu, les sprites sont transformés en textures. Les textures sont copiées dans la mémoire vidéo (de la carte graphique) avant de pouvoir être utilisées. Si la case Preload texture est cochée, les textures seont affichées immédiatement lors du chargement du jeu. Ainsi, il n'y aura pas de délai d'attente pendant le jeu. Cependant, si vous avez beaucoup de grands sprites qui ne doivent pas être utilisés au début du jeu, il sera préférable de décocher cette option. Game Maker chargera les textures dans la mémoire vidéo et vice-versa lorsque cela sera nécessaire.
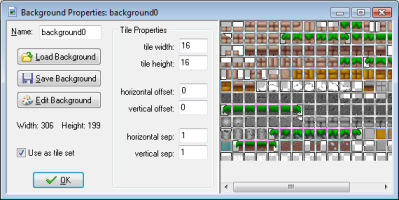
Parfois, vous souhaiterez utiliser un arrière-plan constitué d'un jeu de tuiles (tiles) qui sont en fait un ensemble de petites images encapsulées dans une plus grande image. Lors de la création de rooms, vous pourrez ajouter ces sous-images à différents endroits de la room. Ceci est très utile pour créer de ravissants niveaux de jeu. Afin de pouvoir utiliser un arrière-plan en tant que jeu de tuiles, cochez la case Use as tile set. L'écran ressemblera alors à ceci :

Il vous sera possible d'indiquer certains paramètres pour le jeu de tuiles. Notamment, vous pourrez mentionner la largeur et la hauteur de chaque tuile (une seule taille peut être donnée, aussi, vérifiez au préalable que toutes les tuiles présentent la même taille. En cas de tailles différentes, créez deux jeux de tuiles ou davantage). Il est possible également de fournir l'offset où débutera la tuile située la plus à gauche en haut. Enfin, une séparation entre les tuiles (normalement 0 ou 1) peut être mentionnée. Pour plus d'informations sur l'utilisation des tuiles, consultez le chapître sur la création des rooms.
Veuillez prendre connaissance de l'avertissement suivant. Lorsque vous placez des bordures de séparation entre les sprites et utilisez une interpolation entre les pixels (consultez les réglages générales du jeu), des fissures peuvent apparaître entre les tuiles. Afin d'éviter cela, vérifiez que les pixels autour des tuiles correspondent aux pixels juste à l'intérieur des tuiles.
<< Traduction française par Philippe Ragni - (2005) >>
 Alternative versions
Alternative versions
Also available in:



 Download helpfile
Download helpfile

