 Création de jeux avec Game Maker
Création de jeux avec Game Maker
Les séquences animées
Comme indiqué précédemment, les sprites sont stockés habituellement dans des fichiers GIF ou encore dans des fichiers d'animations (strips). Ces derniers sont en quelque sorte une grosse image bitmap contenant toutes les images les unes à la suite des autres. Le problème vient que la taille de ces images n'est pas mémorisée dans le fichier bitmap. Aussi, de nombreux fichiers d'animations disponibles sur le web enregistrent plusieurs sprites dans un seul et unique fichier. Par exemple, le fichier d'animations ci-dessous comprend quatre animations différentes.
![]()
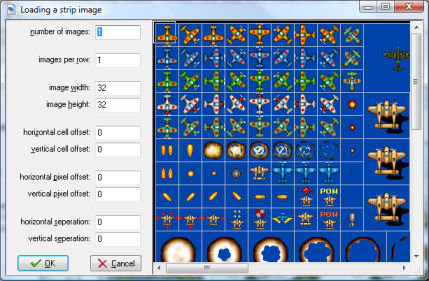
Pour extraire un ou plusieurs sprites de ces fichiers d'animations, vous utiliserez l'option Create from Strip ou Add from Strip du menu File. Après avoir indiqué le fichier image souhaité dans la séquence, la fenêtre suivante s'affichera :

A droite, vous pourrez voir les images (une partie seulement) de la séquence choisie. A gauche, vous pourrez entrer un nombre qui indiquera le nombre de sous-images que vous souhaitez récupérer. Veuillez noter qu'un rectangle (ou plus selon le nombre entré) apparaîtra dans l'image pour indiquer les images sélectionnées. Vous pourrez en outre préciser les paramètres suivants :
- Nombre d'images (Number of images). Ceci correspond au nombre d'images que vous souhaitez utiliser dans la séquence animée.
- Images par colonne (Images per row). Combien d'images souhaitez-vous affichée par colonne ? Par exemple, en affectant la valeur 1 à ce paramètre, vous sélectionnerez une séquence verticale d'images.
- Largeur de l'image (Image width). Largeur des images individuelles en pixels.
- Hauteur des images (Image height). Hauteur des images individuelles en pixels.
- Déplacement horizontal dans les cellules (Horizontal cell offset). Si vous ne désirez pas choisir les images situées en haut et à gauche, vous indiquerez ici le nombre d'images à sauter dans le sens horizontal.
- Déplacement vertical dans les cellules (Vertical cell offset). Vous mentionnerez ici le nombre d'images à sauter dans le sens vertical.
- Déplacement horizontal d'un certain nombre de pixels (Horizontal pixel offset). Parfois, il est nécessaire de laisser de l'espace entre les images et le bord supérieur gauche. Il vous suffira pour cela de mentionner la valeur (en pixels) dans cette zone.
- Déplacement vertical d'un certain nombre de pixels (Vertical pixel offset). Valeur de séparation entre le bord vertical et les images.
- Séparation horizontale (Horizontal separation). Dans certaines séquences d'images, il y a parfois des lignes ou des espaces entre les images. Vous pourrez indiquer ici la valeur horizontale d'espacement entre les images (en pixels).
- Séparation verticale (Vertical separation). Valeur de l'espacement vertical entre les images.
Une fois les images qui vous intéressent sélectionnées, appuyez sur OK pour créer votre sprite. Veuillez cependant ne pas oublier que vous ne serez autorisé à utiliser les images créées par d'autres personnes que si celles-ci vous ont donné leur autorisation écrite ou si les images sont libres de droits (freeware).
<< Traduction française par Philippe Ragni - (2005) >>
 Alternative versions
Alternative versions
Also available in:



 Download helpfile
Download helpfile

