 Création de jeux avec Game Maker
Création de jeux avec Game Maker
Edition des sous-images individuelles
Il vous est possible d'éditer individuellement chacune des sous-images. Pour ce faire, sélectionnez une sous-image puis choisissez Edit Image à partir du menu Image. Un petit programme de dessin intégré se lancera alors. Veuillez cependant bien comprendre qu'il s'agit ici d'un programme assez limité dans ses fonctions et qui est à utiliser pour réaliser de petites modifications sur des images existantes (et non pas pour en créer de nouvelles). Il existe de bons programmes de dessin plus complets pour créer des images que vous pourrez ensuite copier ou coller (via le presse-papiers) dans Game Maker. Il vous est possible de paramétrer l'usage d'un éditeur d'images externe à partir des préférences de Game Maker.

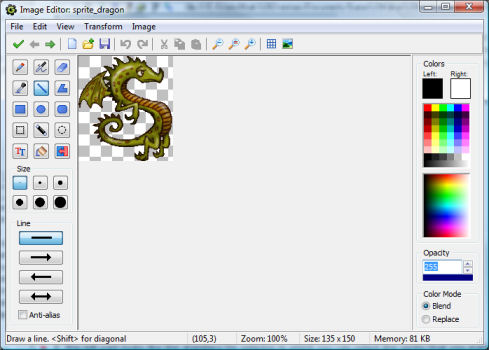
Cet écran affiche l'image au milieu et quelques boutons de dessin dans la partie gauche.Vous pourrez ici effectuer un zoom dans les deux sens, dessiner des pixels, des lignes, des rectangles, du texte, etc. Notez que la couleur dépend du bouton de la souris utilisé (droit ou gauche). Pour certains outils de dessin, vous pourrez régler les propriétés (comme la largeur de la ligne ou encore la visibilité de la bordure). Il existe un bouton spécial pour changer tous les pixels d'une certaine couleur en une autre teinte. Ceci est particulièrement utile pour modifier la couleur du décor qui est utilisée pour la transparence. Dans la barre d'outils, vous apercevrez certains boutons spéciaux pour déplacer les pixels de l'image à une position particulière. Vous aurez la possibilité également d'indiquer si l'on doit afficher la grille lors du zoom de l'image (fonctionne uniquement avec un facteur de zoom de 4 au minimum).
Vous pouvez choisir la zone de l'image de la manière habituelle, c'est à dire en pressant le bouton approprié puis en dessinant un rectangle. Ensuite, vous placerez la souris à l'intérieur de la zone choisie pour la positionner autre part. Normalement, l'aire d'origine sera remplie avec la couleur sélectionnée grâce au bouton gauche de la souris. Si vous déplacez la sélection en maintenant appuyée la touche <Shift>, la zone d'origine ne sera pas affectée par cette couleur. Avec la touche <Shift>, vous pourrez aussi effectuer de multiples copies de l'aire sélectionnée. Si vous employez le bouton droit de la souris pour le déplacement (plutôt que le celui de gauche), la sélection sera interprétée comme une couleur transparente.
L'outil de manipulation de textes nécessite des explications supplémentaires. Pour ajouter du texte, pressez le bouton texte puis cliquez sur l'image. Une fenêtre apparaîtra ensuite dans laquelle vous entrerez le texte souhaité. Utilisez le symbole # pour insérer une nouvelle ligne. Une fois que vous avez appuyé sur OK, le texte sera affiché dans l'image, accompagné d'une boîte tout autour. Vous pourrez déplacer le texte en pressant un bouton de la souris dans la boîte puis en tirant le texte (drag). Vous pouvez modifier le texte en cliquant dans la boîte avec le bouton droit de la souris. L'utilisation du menu Text vous permettra de modifier l'alignement et la police de caractères utillisés.
A droite de l'écran, vous pourrez mentionner les couleurs que vous souhaitez utiliser (une couleur à l'aide du bouton gauche et une autre avec le bouton droit de la souris). Il existe quatre façons de modifier la couleur. En premier lieu, vous pourrez cliquer avec l'un des boutons de la souris (gauche ou droit) pour choisir l'une des 16 couleurs de base. Veuillez noter qu'il existe une boîte de couleur spéciale contenant la couleur du pixel le plus en bas à gauche de l'image qui sera utilisée comme couleur de transparence du sprite si toutefois celui-ci doit être transparent. Vous pouvez utiliser cette couleur pour rendre une partie de votre image transparente. En second lieu, vous pourrez cliquer dans l'image sur la couleur à changer. Vous aurez ici plus de couleurs de disponible. En maintenant pressé le bouton de la souris, vous pourrez voir la couleur que vous avez sélectionnée. En troisième lieu, vous pouvez cliquer à l'aide du bouton gauche de la souris dans les boîtes indiquant la couleur de gauche et droite. Une boîte de dialogue apparaîtra ensuite, vous permettant de choisir la couleur. Enfin, vous pourrez choisir l'outil de de copie de couleur situé à gauche puis cliquer sur un endroit de l'image pour copier à cet emplacement précis la couleur actuellement sélectionnée.
Il y a deux fonctions spéciales. Lorsque vous pressez la touche <Ctrl>, vous pouvez sélectionner une couleur pour dessiner à partir de l'image courante. Lorsque vous maintenez la touche <Shift> tout en dessinant des lignes, vous obtiendrez uniquement des lignes horizontales, verticales ou diagonales. De la même façon, en pressant la touche <Shift> tout en dessinant des ellipses ou des rectangles, vous ne produirez comme figures que des cercles et des carrés.
Dans les menus, vous trouverez les mêmes commandes de modification et de transformation des images que celles proposées par l'éditeur de sprite. A la différence près que cette fois-ci, ces commandes ne s'appliqueront uniquement qu'à l'image courante (si le sprite possède plusieurs images, les commandes modifiant la taille, comme stretch (étirement), ne seront pas disponibles). Il vous est également possible de sauvegarder l'image en tant que fichier bitmap. Il existe aussi deux commandes supplémentaires dans le menu Image :
- Effacer (Clear). Efface l'image avec la couleur de gauche (qui deviendra alors automatiquement la couleur de transparence).
- Remplir de façon graduelle (Gradient fill). Cette commande vous permettra de remplir l'image en utilisant une couleur changeante graduelle (pas très utile pour la réalisation de sprites mais le résultat peut être amusant pour d'autres usages. Utilisable également pour les décors qui utilise également le même programme de dessin).
Veuillez noter que cet éditeur ne comprend pas de routines de dessin très élaborées. Pour obtenir d'autres fonctions, il vous sera nécessaire d'utiliser un programme de dessin plus évolué (ou utiliser simplement le logiciel de dessin fourni avec Windows). Une manière très commode sera d'utiliser le bouton Copy (Copie) pour placer l'image dans le presse-papiers. Ensuite, dans votre logiciel de dessin, faites paste (coller) pour pouvoir le modifier. Modifiez le dessin à votre guise puis copiez-le de nouveau dans le presse-papiers. De retour sous Game Maker, vous pourrez alors recoller l'image que vous aurez modifiée avec le programme de dessin.
<< Traduction française par Philippe Ragni - (2005) >>
 Alternative versions
Alternative versions
Also available in:



 Download helpfile
Download helpfile

